XREA FreeにMediaWikiを導入する
導入
- ファイルを編集することが多いため、あらかじめ作業ディレクトリを作り、VSCodeなどでディレクトリを開くと楽になる。
XREA
- XREAに登録をする。https://www.xrea.com/
- ダッシュボードにアクセスする。https://cp.xrea.com/site/
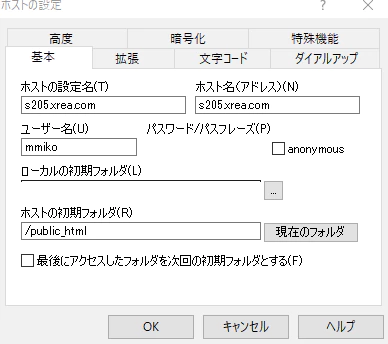
- FTPクライアントを接続する。FFFTPの場合は、以下のように設定する。

PHPの設定
- /public_html/.fast-cgi-bin/php74.iniをダウンロードして、以下を追記し、上書きする。これはphpのバージョン設定の前に行わない反映されない。
1 | extension=/usr/local/lib/php/extensions/php74_xmlreader.so |
XREAでは、php70以後でこれを行わないとXMLReader/Writerが使えず、MediaWiki上で画像をアップロードできなくなる。
- 左の"サイト設定"からPHPのバージョンをphp74に設定する。https://cp.xrea.com/database/mysql/
- 左の"データベース設定"を選択し、右のボタンからMySQLのデータベースを新規作成する。

Tiny File Manager
- Tiny File Managerをダウンロードする。https://github.com/prasathmani/tinyfilemanager/archive/refs/heads/master.zip
- パスワードのハッシュを生成する。https://tinyfilemanager.github.io/docs/pwd.html
\$auth_usersの部分を書き換える。- FTPクライアントを用いて
tinyfilemanager.phpをアップロードする。これ以降FTPクライアントを使う必要はない。
Mediawikiのインストール
- Mediawikiの最新版をzip形式でダウンロードする。https://www.mediawiki.org/wiki/Download Tiny File Managerは.tar.gz形式の解凍ができない。
- (domain_name)/wにアクセスする。
- 好きなように設定する。
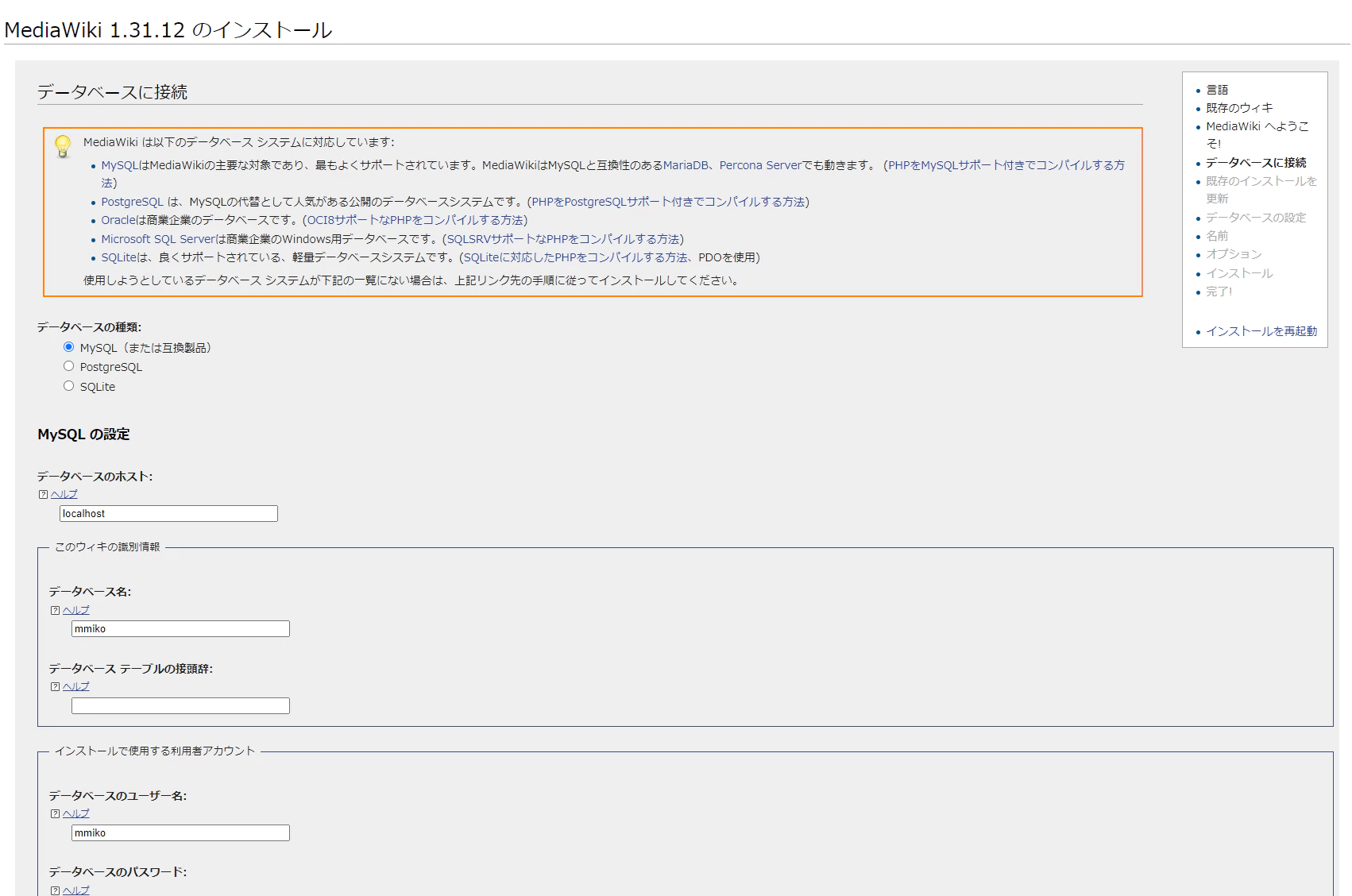
- SQLの設定では、データベース名とデータベースのユーザー名が同じになるはずである。筆者の場合は以下のようになる。

- 管理者のパスワードは忘れないようにする。
- 詳細設定に進み、拡張機能を全てオンにしてしまうと楽である。(後からでもできる。)
確認
- LocalSettings.phpをアップロードする。
- ログインする。
- 画像のアップロードができることを確認しておく。
- おそらく画像がリンク切れのような表示になり、閲覧することが出来ない。この場合は、(domain_name)/public_html/w/images/.htaccessをダウンロードして削除する。
更に使いやすくする
- 以下のサイトに従って、Urlを短縮する。Include 404 thumbnail handler configのチェックボックスを外し、I don't have root accessボタンを押すとうまく行った。 https://shorturls.redwerks.org/
- ロゴを変更する。135x135または150x150の画像を用意し、LocalSettings.phpを以下のように書き換える。
1 | $wgLogo = "{$wgScriptPath}/images/logo.png"; |
- アイコンを変更する。favicon.icoを以下のサイトで作成し(domain_name)/public_html/にアップロードする。https://ao-system.net/favicon/